Carousels show the content segments beautifully in a horizontal direction. But many people think that it is hard to incorporate such carousels in emails. Some even think of it as an impossible task to achieve.
It is possible and can be easily done with an AMP email component known as the amp-carousel.
This guide will teach you what an amp-carousel is and how to use it to show content along a horizontal axis in your AMP emails.
Table of contents
What is amp-carousel?
The amp-carousel is an AMP email component that displays content segments in a horizontal direction. This can benefit you in many ways as discussed in the applications section below, and you can also change carousel behavior with different attributes.

Applications of amp-carousel
Here are some scenarios where you can use amp-carousel:
1. Create Instagram-like carousels
Social media carousels are a trend nowadays and get more engagement than photos and videos. They are a great way to engage your audience and communicate huge amounts of information in bite-sized pieces. You can now create such carousels in your AMP emails with the help of amp-carousel. Just add the images and required code, and you can send interactive carousels straight to your users’ inboxes.
2. Show portfolio samples
If a client requested your portfolio samples, sure, you can send them as attachments in a static email. Another creative way to do this is to showcase your portfolio imagery in a carousel. You can achieve that with amp-carousel and send an interactive AMP email that will surely impress your clients.
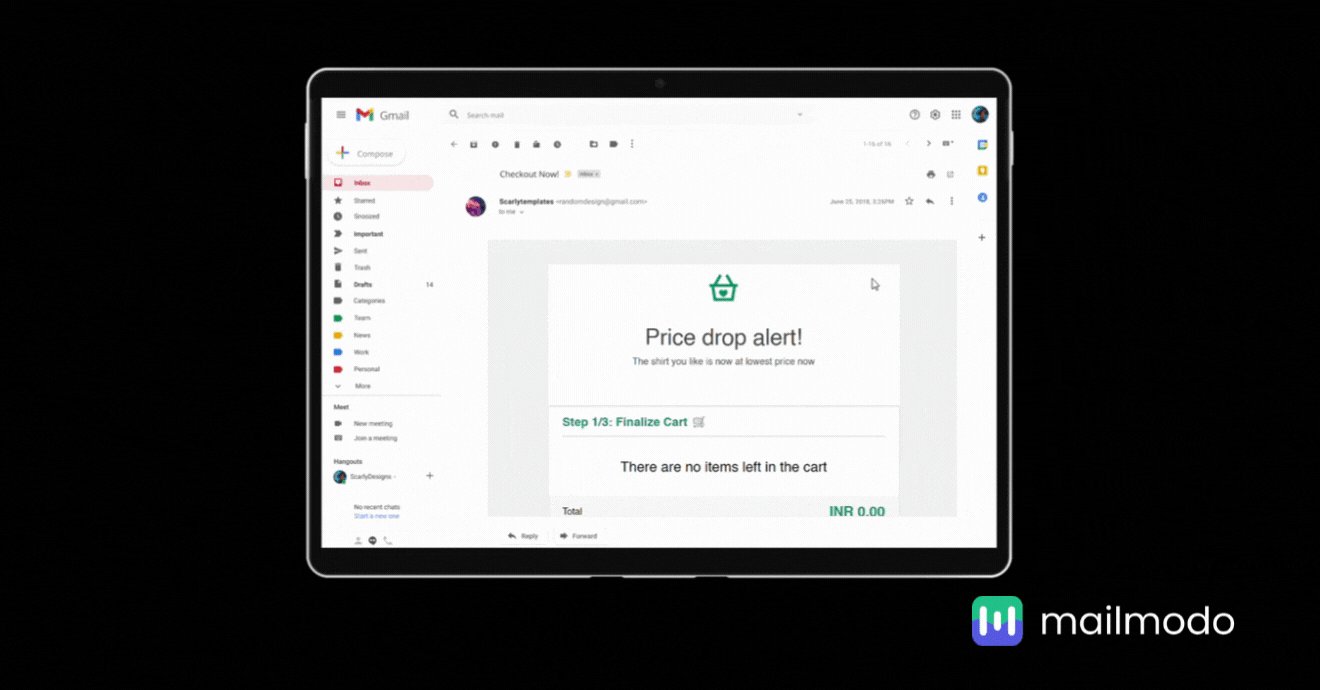
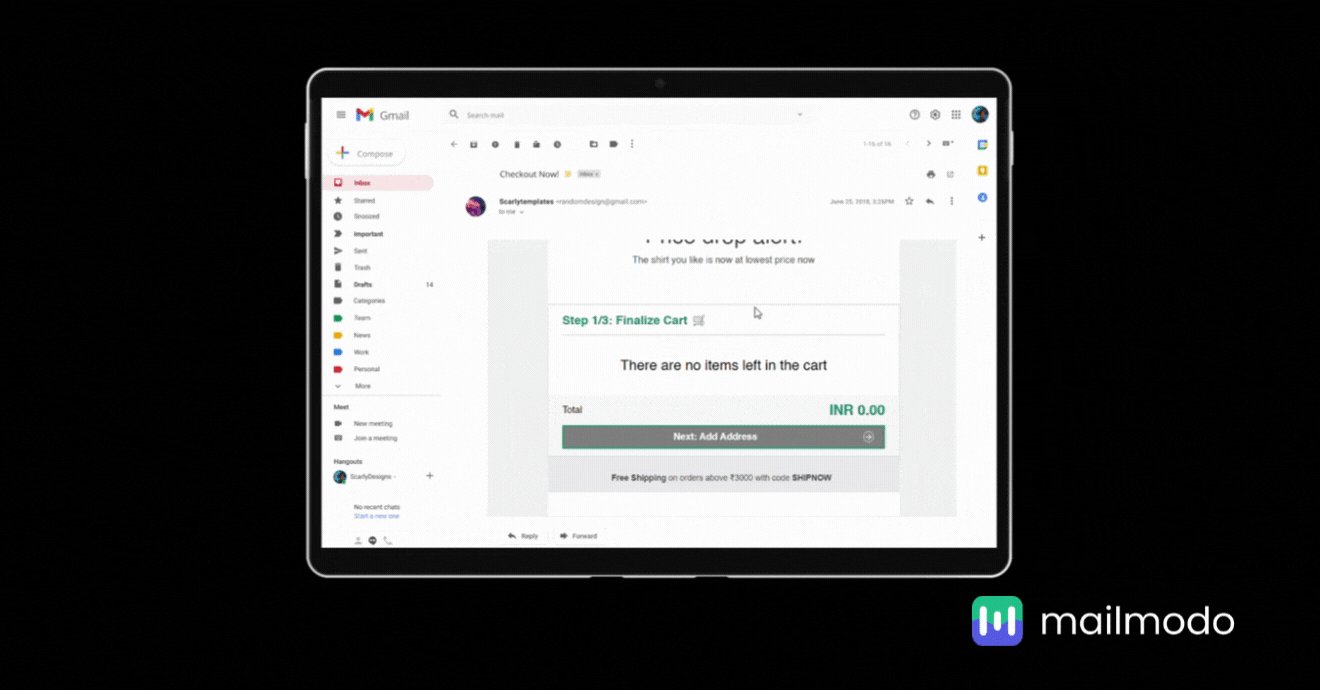
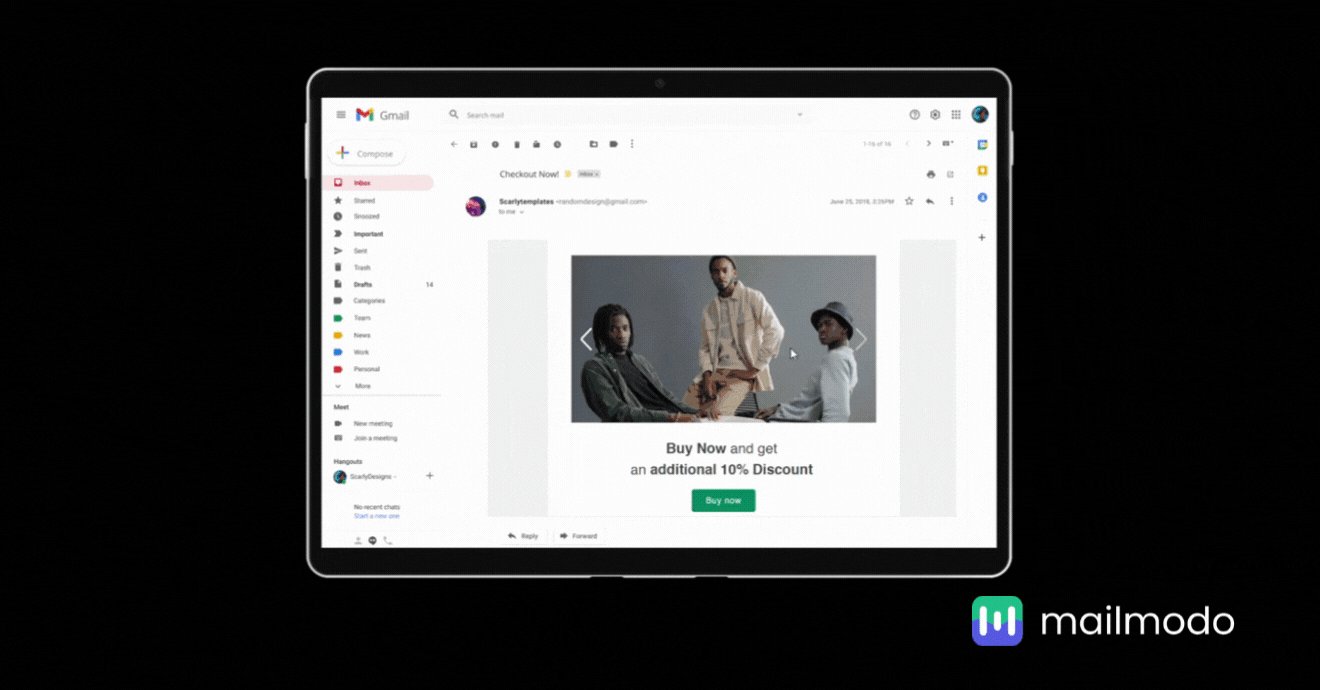
3. Make product images dynamic
Do you sell a product and want your product images to be impactful? Then, make them dynamic with an amp-carousel. You can create beautiful product images with tools like Canva, and instead of showing them in a static manner, you can create dynamic carousels that amplify their impact.
Features of amp-carousel
The amp-carousel has many attributes you can use to create different carousel experiences. Here are the notable ones:
✅ Display one item at a time or multiple times
The type attribute lets you decide how carousel children are displayed. If you want your carousel to scroll smoothly in a horizontal direction, set the display type as a carousel. But if you want to display one child at a time, set slides as the display type.
✅ Autoplay the carousel
The autoplay attribute allows users to move through the carousel without doing anything. The carousel will scroll on its own and you can set up the time interval between each item scrolling. If you don’t set that, it will fall back to its default settings.
✅ Delay the transition
The delay attribute lets users delay the carousel transition between each item. You have to set some time in milliseconds, and the carousel will wait for that amount of time between each item before moving on to the next one.
✅ Set the transition on loop
You can do this with the help of the loop attribute. The carousel will keep on looping once you add this attribute to your carousel. Users can still use arrows to move through the carousel as usual.
Note: The loop attribute only works if you have set your ‘display’ type as ‘slides’.
The other attributes available are: height, controls, data-next-button-aria-label, data-prev-button-aria-label, data-button-count-format, common attributes.
Visit amp.dev for more information.
Wrapping up
Carousels in emails open up many possibilities to show your content beautifully. And in this guide, you have learned how the amp-carousel helps you create great carousel experiences right inside your emails. Check out our guides on other AMP email components that will help you create high-converting AMP email campaigns.